1 Login Akun Blogger sobat
2 Ke Dashboard - Pilih Entri Baru
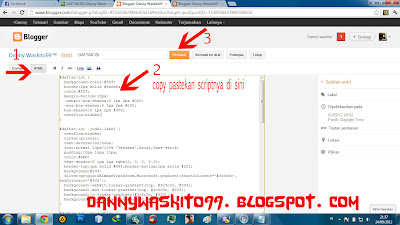
3 Ganti Compose menjadi HTML
Copy paste Script di bawah ini :
#daftar-isi { background-color:#333; border:2px solid #fafafa; color:#fff; margin-bottom:10px; -webkit-box-shadow:0 1px 2px #000; -moz-box-shadow:0 1px 2px #000; box-shadow:0 1px 2px #000; overflow:hidden;}#daftar-isi .judul-label { overflow:hidden; cursor:pointer; text-decoration:none; font:normal 13px/100% 'Verdana',Arial,Sans-serif; padding:10px 15px 11px; color:#bbb; text-shadow:0 1px 1px rgba(0, 0, 0, 0.3); border-top:1px solid #444;border-bottom:1px solid #222; background:#333; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#3c3c3c', endColorstr='#333'); background:-webkit-linear-gradient(top, #3c3c3c, #333); background:-moz-linear-gradient(top, #3c3c3c, #333); background:-o-linear-gradient(#3c3c3c, #333); background:linear-gradient(#3c3c3c, #333));}#daftar-isi .headactive { color:#efefef; border-top:1px solid #24B6E3;border-bottom:1px solid #104968; background:#248AB0; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#248AB0', endColorstr='#21739B'); background:-webkit-linear-gradient(top, #248AB0, #21739B); background:-moz-linear-gradient(top, #248AB0, #21739B); background:-o-linear-gradient(#248AB0, #21739B); background:linear-gradient(#248AB0, #21739B));}#daftar-isi ol { background-color:#333; margin:0 0; padding:0 0; color:#999; list-style:none;}#daftar-isi li { line-height:normal; font:normal 11px/100% 'Verdana',Arial,Sans-serif; margin:0 0; padding:5px 5px 5px 15px; white-space:nowrap; text-align:left; border-top:1px solid #444;border-bottom:1px solid #222;}#daftar-isi li:first-child {border-top:none;}#daftar-isi a {color:#5687f8;}#daftar-isi a:hover {text-decoration:underline;}#daftar-isi a:visited {color:#5687b8;}#daftar-isi strong { font-weight:bold; font-style:italic; color:red;}</style><script type="text/javascript"> showNew = true; accToc = true; openNewTab = true; var maxNew = 10, baru = "Baru!", sDownSpeed = 600, sUpSpeed = 600;</script><script src="http://reader-download.googlecode.com/files/hompishive-labels-v1.js" type="text/javascript"></script><script src="http://dannywaskito99.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
Klik Publish dan ini lah hasilnya :)
Gampang dan simpel bukan ??
Selamat Mencoba bro :)
Semoga Bermanfaat :D



Tidak ada komentar:
Posting Komentar
Terima kasih atas kunjungan Anda Di Blog Sederhana ini
Tidak di perkenankan berkomentar Kasar,Jorok,SPAM dan lain-lain
Jika ini copy paste harap izin Admin Danny Waskito99 Dan menyertakan sumbernya
Terima kasih atas kerja samanya :)